Have you ever left a website because it didn’t load quickly enough? Slow websites can be really annoying, and they put a lot of visitors off. Luckily, there are a lot of really simple solutions to increase your site speed. In this article, we’re going to give you loads of tips and tricks to try out on your site to give you a much needed boost.
Speed is one of the most common reasons why people lose conversions, yet it’s one that many affiliates don’t even realise they’re getting wrong. If you’ve never done a speed test (ping test) on your site then do one now. There are loads of sites offering free ping tests. Be careful though, some will give you a deliberately poor result so that you pay to let them help you…because, marketing!
Google’s PageSpeed Insights is a good place to start out. They’ll do a quick test and give you a rating between 1-100. The higher the score, the better your page speed.

Nice!
Google PageSpeed Insights isn’t the most detailed tool however, and if you want a lot of information on your site’s performance statistics then WebPage Test can give you a lot of data.
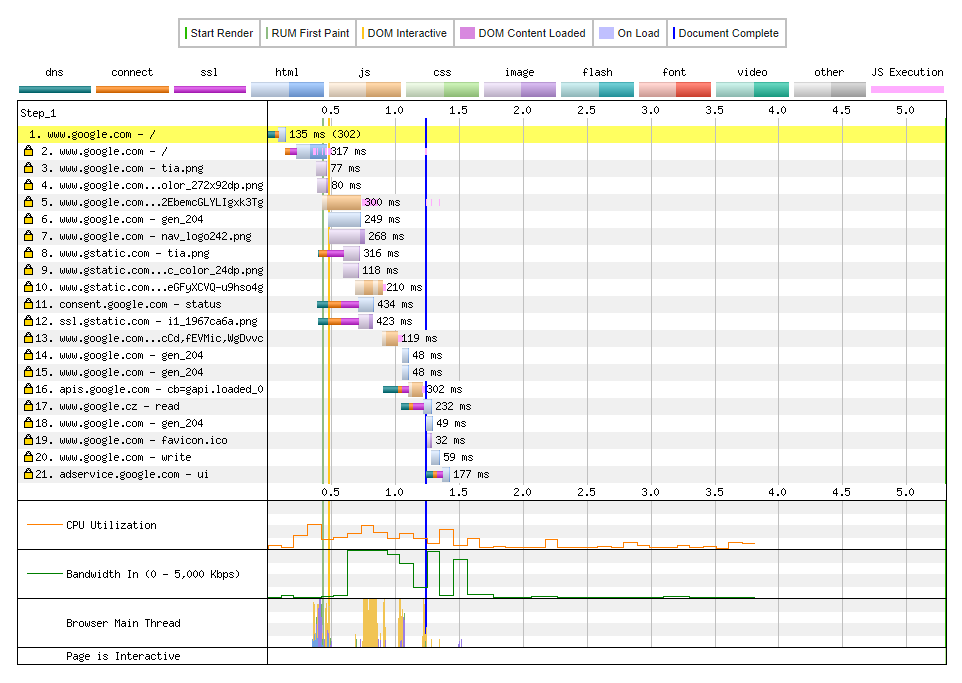
Webpage Test is probably the best tester available, and it come with tonnes of data, including waterfall charts. These show you the specific load times of your page as each element loads. Here’s a waterfall chart of Google.com:

As you can see, it took about 1.25 seconds for the page to load.
The waterfall chart can show you every request in detail and you’ll be able to see all of the bits that are slowing you down. You can even create an exportable video of your site loading, so you can see the problems in real-time and focus on fixing them.
Google Lighthouse!
Google also have a pretty cool tool that’s hidden away in your console called Google Lighthouse. It’s a great tool for checking how your website is performing overall and will also let you know your SEO results.
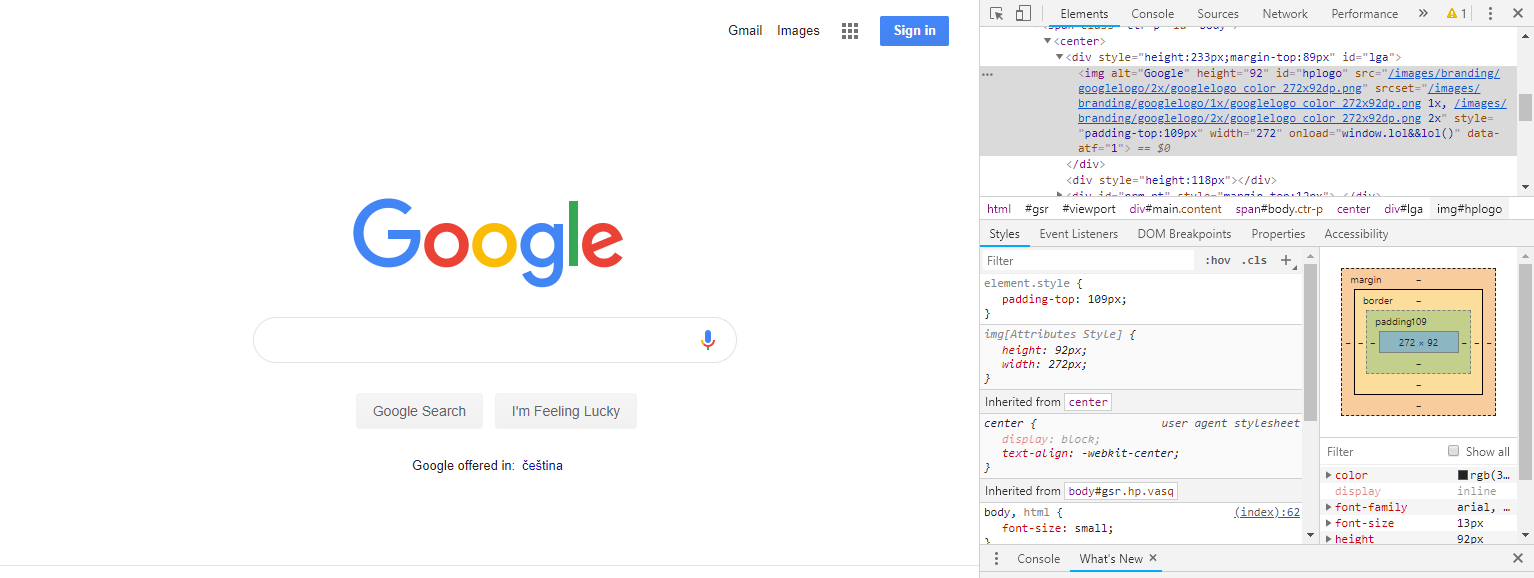
You’ll find it hidden away in your console section. To access it simply press ‘ctrl + shift + i’ and it’ll open the panel or you can right-click on your browser window and click ‘inspect’. It should open up a window like this:

Once you’re there, go to the top and you’ll see a toolbar like this:

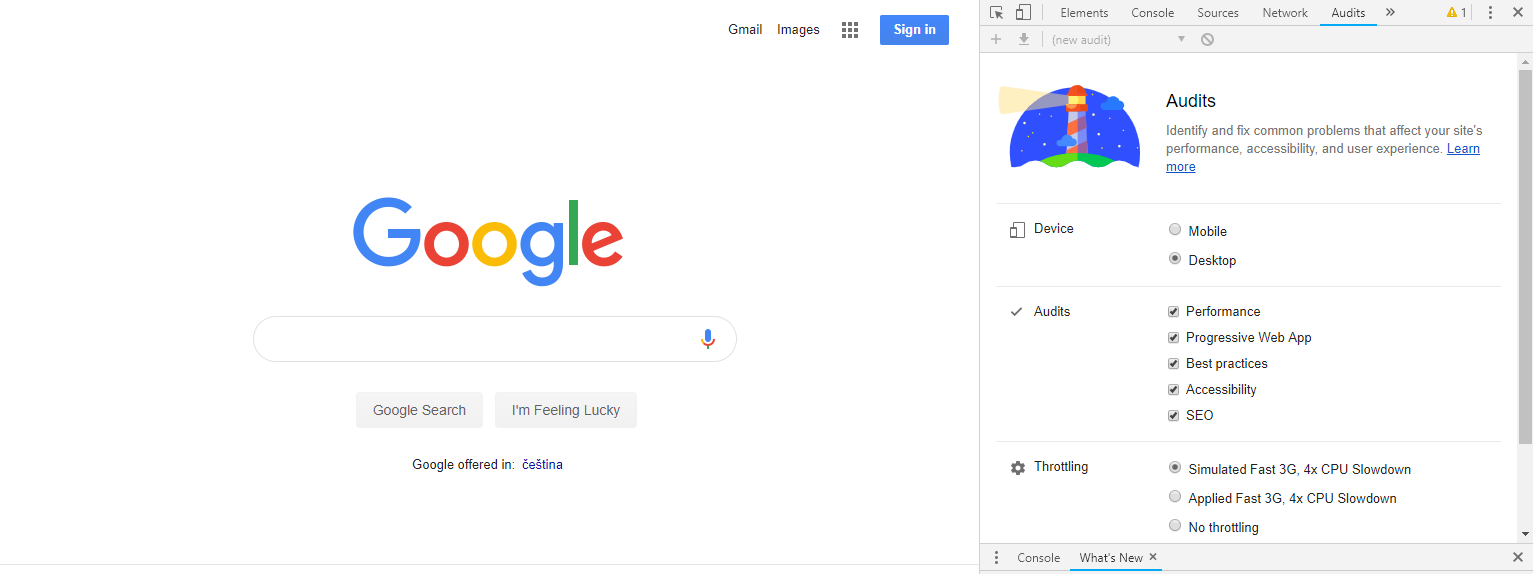
Click on the double arrow at the far right and from the drop-down menu that appears, choose ‘Audits’.

You can then choose between mobile and desktop, and select what you want to test. Under Throttling, we recommend you test your site using the ‘simulated fast’ option. Once you’ve done that, scroll done and click ‘Run Audits’.
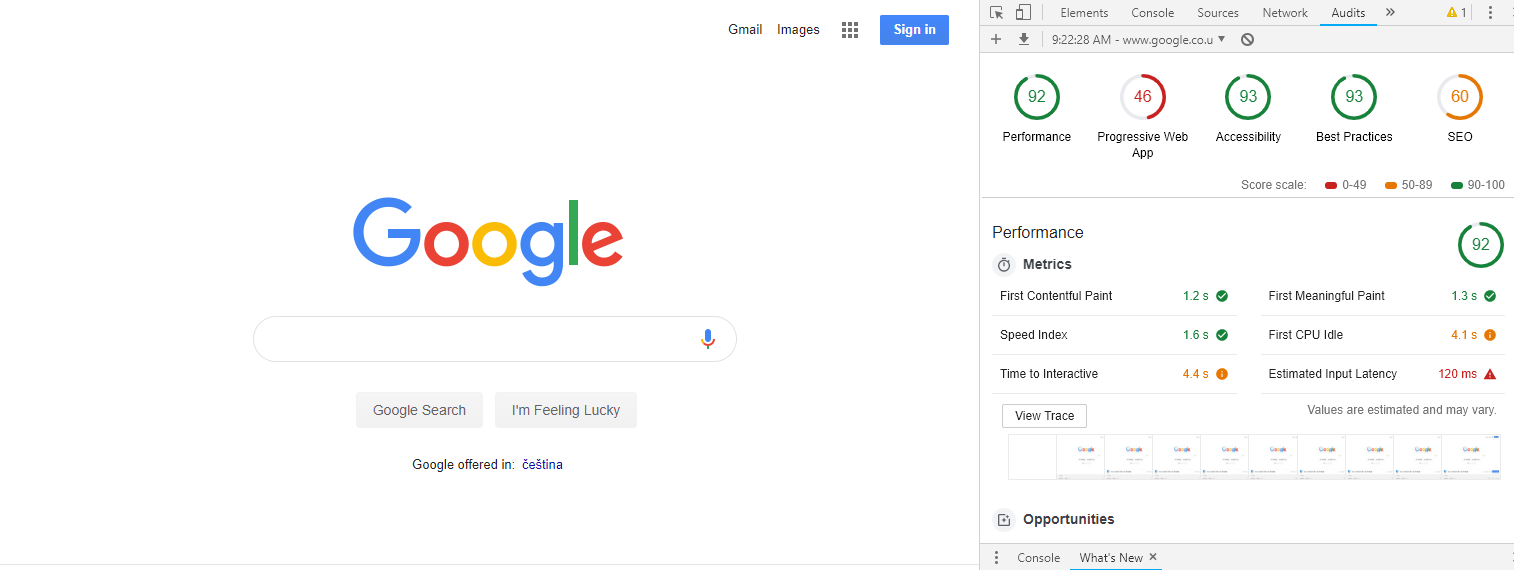
It might take a minute or so, but once it’s completed, you’ll have all of your data shown in the console window.

Now that know how to view your speed data, let’s take a look at why it matters and how you can improve it.
Slow Websites Increase your Bounce Rate
If you’ve never heard of a bounce rate before, then it’s basically the number of people that arrive on a page and leave without interacting. Click here for a more detailed look into Bounce Rates. A lot of sites measure bounce rates differently, but they usually take into account things like clicks and time spent on page.
If a person clicks a link to your page, but they have to spend ages waiting, then they might leave before the page has fully loaded. This will then be read as a bounce, because they accessed the site but did nothing on the page. On average, bounce rates on sites with a load time of more than 6 seconds increase by more than 100%. So it’s definitely worth resolving if you’re trying to keep people in your funnel.
Another thing to consider with regards to site speed is that Google will punish you for it! That’s because they consider site speed when generating Google rankings. Therefore, if you are relying on SEO to get noticed, your site speed could be holding you back.
Of course, speed also hurts when you’re not using SEO, as people are really impatient. On average you will lose 95% of your potential conversions if your site doesn’t load within 6 seconds.
Don’t neglect mobile users!
Seriously, don’t!
If you’re working on a laptop or desktop PC, it can be easy to forget about people consuming your content via mobile but it’s a big mistake! Google estimates that by the year 2020, 70% of internet connections will be made via mobile devices. Therefore, there is a huge target audience and it’s worth making sure that your site speed is mobile friendly. We’ll discuss this throughout the article, but if you’re thinking ‘damn, I forgot about mobile users’ then it’s time to change that.
Speed Up Your Website
Ok, so we know that speed matters, especially whether you have paid or organic traffic. The next thing is, what can you do about it?
The answer it, a lot! There are simple solutions which you can do straight away, and some which might take a little more time. However, they are all worth considering and looking into. We’ll start with the most simple solutions first, and work our way up to those which are a little trickier.
Optimizing Images for Load Speed
Images can do a lot of good for your site and make people far more engaged, however, it doesn’t matter how good your images are if people don’t stick around for long enough to see them.
Images are a major cause of slow websites and the reason is that many people don’t consider the sizing and formatting. Luckily it’s really easy to change.
To check your image size, simply download the image from your website and checks out it’s properties by right-clicking the image and going to properties.
You’ll get a little box detailed all the images information. The bit we’re interested in though is the image size. It should look like this:

As you can see, the image we selected is 718KB. This is way bigger than needed and will begin to cause a site to slow down. Therefore, we need to make it smaller.
A great service that lets you do this for free is Squoosh.
All you have to do is drag and drop your image and then edit it.
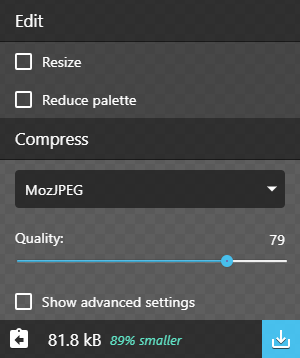
Once you have uploaded your picture, you’ll notice a little tab in the bottom left corner. It should look something like this.

From here, you can change the format of your image. We highly recommend OptiPNG or MozJPEG. As you can see, we used MozJPEG, which reduced the image size by 89% without having much of an effect on image quality.
If you do notice a considerable difference in the quality, then adjust the slider until you are happy. Remember though, ideally your image size should be less than 100KB.
Once you are happy with your newly condensed image, simply click the download button and save it, so that you can re-upload it to your site.
Other good sites to try our include TinyPNG and Optimizilla. Test them out to see which one works best for you.
If you have a lot of images, it’s definitely worth taking the time to do this as they could be seriously harming your SEO.
Quick fact: It takes roughly 7 seconds to load a 1.5MB web page over a 3G mobile connection. That means that if you’ve got 3 images on your page which are 500KB each, your site is dead in the water as far as conversions or Google rankings are concerned.
If you really must have a lot of images on your site, because you have a lot of products, then take a quick look at Amazon. They have tonnes of images on each page, but each one is usually around 10KB or less. This would allow them to have over 100 images on each page before it became compromised.
Also, if you’re really worried about the image quality, take a closer look at the product pictures on Amazon. They are all low-quality, yet still it’s the largest online retailer in the world.
Quick Tips: PNG works well with vector images and logos and it’s the only way to use images with transparent backgrounds while JPEG is better for photos/screenshots. Test both to see what works better for you.
If you want to be Facebook friendly then you should aim to have 1200x1200 as your maximum pixel size. Facebook reduces quality automatically anyway, because it they didn’t your timeline would never load. So don’t worry about getting super-high quality as will all get reduced.
The Trickier Stuff
Ok, so images are the easiest things to change on your site. Which is good, because the chances are they are the things slowing you down the most. However, in order to get a real speed boost, you’ll have to get a little more technical.
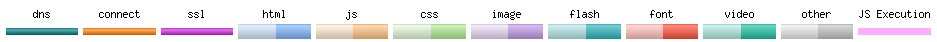
If you take another quick look at the waterfall chart, you’ll notice that at the top there is a list that looks like this:

For our purposes now, we only really need to worry about HTML, CSS and JS. If you’ve never heard of these things before then now is the time to dig a little deeper, but here’s a quick introduction.
HTML, CSS and JS
HTML or ‘HyperText Markup Language is the standard coding language used in the creation of website text. Like CSS and JS, it is a front end coding language. This means that users of websites see it’s effects. Basically, whenever you read text on a website, you are reading the end result of an HTML code which is running in the background.

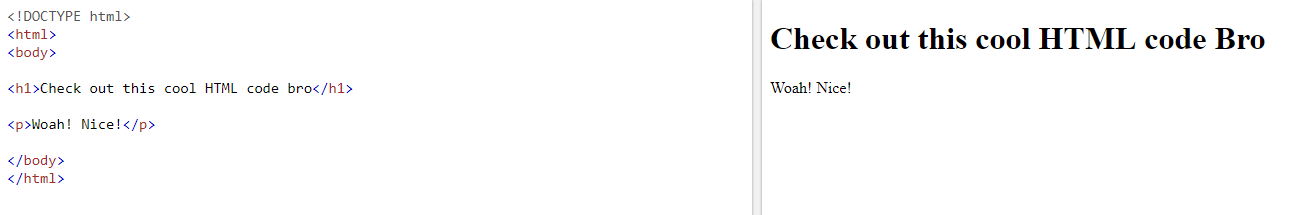
If you want to test it out for yourself, then you can play around with it here.
So, HTML is used for text!
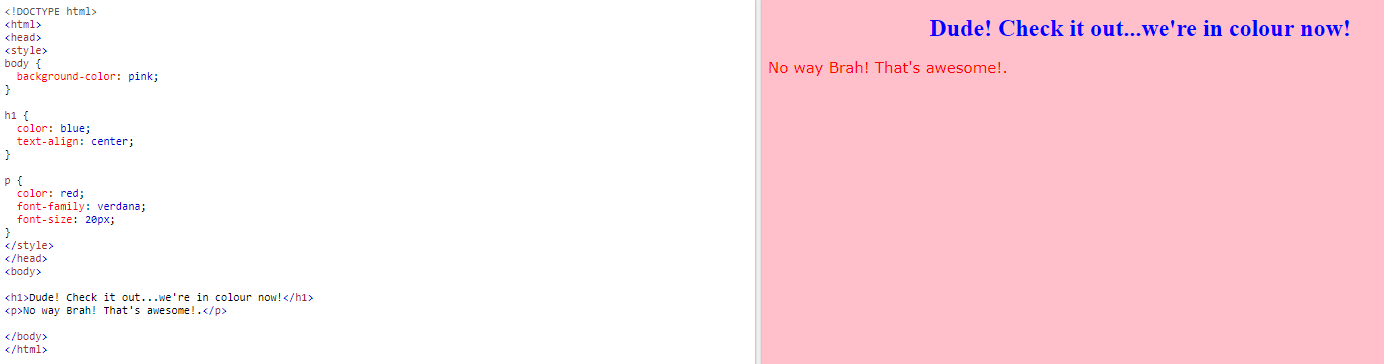
CSS or Cascading Style Sheet is used to make your site look pretty. If you only use HTML coding, then you’ll only have a boring black and white text site. With CSS, you can add a little flesh to the bones or, with a bit of practice, creating a stunning web design.

…it takes a while and there’s a lot to learn before it stops looking like a 4-year-old built it, but you’ll get there. Try it out for yourself here.
Finally, you’ve got JS or JavaScript. This is the trickiest of the three, but basically, this is what you use to make your website do stuff. So, if you use links or buttons on your site, then all of that needs JavaScript.

It’s definitely worth learning a little bit about coding, as it will help you to more quickly discover what’s going wrong with your site. One of the ways in which the HTML, CSS and Javascript can slow you down, is if they are written badly.
Minification
Poor code takes longer to process than good code and you can solve this by ensuring that all of the code for your pages is compressed.
We can’t go into huge amounts of detail here as it requires a knowledge of coding. However, if you already have a good understanding, and learned a bit about how to code, then try compressing your code.
The process of compressing code is called ‘minification’ and you should aim to apply it to all of your HTML, CSS and JS.
The aim of minification is to remove all unnecessary code. This includes things such as unnecessary spaces and notes. Coders love to add all this stuff because it allows it to be read more easily. However, once you know that your code works, then it’s best to remove it.
There are tools out there to help you do this.
Minifier.org allows you to copy and paste code and then minify it, like this:
Before:

After:

Unminify.com allows you to do the reverse:
Before:

After:

Make sure you test the elements when you minify/unminify them though, to make sure that they are still functioning when you put them back onto your site.
Caching
If you are using a website builders like Wordpress or Joomla, which generate content dynamically, then you could use a cache plugin. We won’t go into the technical detail here, but basically, caching allows parts of your website to be stored on user’s computers. This means that the download time for returning users is much quicker, as they already have the information hidden away in their browser.
A couple of good plugins to try out for yourself are:
WP Rocket
WP Rocket is a premium caching tool, so you’ll have to pay for it, but it’s also the best.
WP Rocket enables HTML, CSS and JavaScript minification, browser caching and GZIP compression, which we’ll tell you about shortly.
WP Fastest Cache
WP Fastest Cache is a simple to use free cache plugin that will even modify your .htaccess file, which is a good thing. If you aren’t using any of the website builders and not running plugins, then this is the bit you would have to manually configure.
With website speed, it’s not always necessarily your fault when things don’t run as quickly as they could. Which brings us on to a couple of external factors which might be slowing you down. These are Server Speed and using Shared IPs.
Server Speed
One issue that a lot of people face is server response time. When a user clicks on a site, they are automatically making an HTTP (HyperText Transfer Protocol) request for a site from a server. Once the request has been made, your browser then needs to wait until for a reply before anything can be downloaded. The response comes in the form of a byte, and after the first one is received by your browser it can begin the download.
The server speed is registered as Time-to-First-Byte, and it lets you know how responsive your server is. You can test yours using Bytecheck. You should be aiming somewhere around 0.5 seconds or 500 milliseconds. Don’t worry if you hit slightly over though. Amazon did:

Quick Tips: Your servers should give you the option of turning on GZIP. Doing this compresses all of the data that is sent between server and client and should improve your speed results . Setting up HTTP/2 should also give you a speed boost.
Problems with IP Addresses
If you are using a basic hosting plan then you are probably also using a shared IP address. This means that there are a lot of other websites all in the same server and this can cause delays, as your browser searches for the right one to connect to. This can easily be resolved in one of 2 ways. The first is to buy a dedicated IP address. This feature is available through most web hosting services.
The second is to use a Content Delivery Network (CDN) to host your site. CDNs are server systems distributed around the world. They will deliver content based on the geographical location of the user requesting it. The more servers and locations, the quicker users will gain access to the content they are looking for.
Conclusion
There are many things that could be slowing your site down, however, it is most likely a problem with your images. The trickier stuff may cause slight issues, but don’t worry too much about them when you are starting out. The key is to get your site running quickly and then you can focus on the fine-tuning to bring it up to lightning speed.